Estudo de Caso: Copasa-MG
Esse é um redesign da página de Ouvidoria da Copasa-MG. Nesse case, mostrei como o Design de Conteúdo pode ajudar pessoas usuárias a resolver problemas de atendimento de forma mais rápida e eficiente.
.png)
Contexto
A motivação para este estudo surgiu a partir de um relato de experiência com a Agência Virtual da Companhia de Saneamento Básico de Minas Gerais (Copasa). Na ocasião, a pessoa usuária teve dificuldade de pedir ajuda à Ouvidoria sobre um problema de leitura de água não resolvido, por meio da versão desktop.
Busquei uma possível solução de conteúdo UX para o problema, como tema do meu trabalho de conclusão do curso UX Writing na Prática, em 2023.
Hipóteses

A página da Ouvidoria apresenta texto em excesso e uma hierarquia da informação não centrada na pessoa usuária.
Com isso, as pessoas têm dificuldade de achar a informação que elas buscam ou concluir as tarefas que precisam.
Etapas de pesquisa

1. Desk Research e Matriz CSD
-
Mapeamento dos fluxos do SAC e Ouvidoria
-
Comentários sobre a Ouvidoria no Reclame aqui
-
Instruções sobre a Ouvidoria no site institucional da Copasa
-
Dados sobre a Ouvidoria em Relatórios oficiais
2. Benchmarking
Analisei o fluxo de Ouvidoria de outros serviços de instalação residencial para identificar oportunidades de melhoria:
-
CEMIG
-
Claro Residencial
-
Minha Oi
3. Entrevistas e testes
-
Pesquisa quantitativa: Apliquei um formulário no Google Forms com 15 respondentes
-
Teste de usabilidade: Testei a versão atual da página da Ouvidoria e mais tarde fiz um teste comparativo do redesign com duas das pessoas respondentes do formulário
4. Identificação de personas
Descobertas-chave
O segundo maior motivo pelo qual as pessoas já usaram o sita da Copasa foi para fazer uma reclamação:

Um dos problemas de uso relatado foi justamente a dificuldade de entender em qual área do site deveria ir para fazer uma reclamação. A demora para conseguir abrir o chamado acabou resultando em uma cobrança indevida na fatura.


Além disso, a Internet é o principal canal para registro de reclamação das pessoas usuárias:
Durante o teste de usabilidade, a usuária desistiu da tarefa após vários cliques errados, porque a opção "Reclamação" estava escondida na segunda dobra da página. Ela estava certa de que deveria ir na opção "Mais Serviços," que é o primeiro link que aparece na página.

Conteúdo completo da página exibido em telas maiores

O conteúdo exibido em telas menores corta a informação mais importante da página
Soluções
Criei o Quadro de Tom e Voz no qual me baseei para desenvolver minha proposta de texto:

Fiz uma análise da hierarquia da informação da página para entender a melhor forma de reorganizar o conteúdo, focando no que era mais importante para possibilitar que a pessoa usuária conclua sua tarefa.
Wireframes
Usei o Figma para prototipar as telas com a nova hierarquia da informação da página da Ouvidora e ilustrar minha proposta. Propus um novo fluxo com duas telas, para melhor guiar a ação da pessoa usuária. Vale destacar que o design de interface não foi o foco desse trabalho, mas o texto em si.

Protótipo final
Para conferir o protótipo com mais detalhes, você pode acessar as telas no Figma.
.png)
.png)
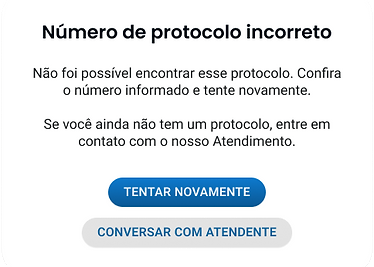
Mensagem de erro


Mensagem de erro no site da Copasa
Nova mensagem de erro proposta
Melhorias alcançadas:
Heurísticas de Usabilidade
-
Estética e design minimalista: manter apenas as informações mais importantes para a pessoa usuária em primeiro plano.
-
Reconhecimento em vez de memorização: oferecer ajuda no contexto, em vez de dar um longo tutorial para memorizar.
-
Reconhecer e recuperar-se de erros: mensagens de erro escritas sem códigos e oferecer ajuda imediata.
Heurísticas de Conteúdo
-
Leiturabilidade: texto conversacional, simples e escrito no nível de entendimento da sexta série.
-
Conciso: títulos e instruções curtos e claros.
-
Guiável: a próxima ação necessária é claramente indicada.
-
Escaneável: a hierarquia de informações é visualmente e logicamente clara.